Documentation / Details
Use our Docker image (with Chrome, Firefox, XVFB and the dependencies needed to record a video):
docker run --shm-size=1g --rm -v "$(pwd)":/browsertime-results sitespeedio/browsertime --video --speedIndex https://www.sitespeed.io/
Or using NodeJS:
browsertime https://www.sitespeed.io
Load https://www.sitespeed.io/ in Chrome three times. Results are stored in a JSON file (browsertime.json) with the timing data, and a HAR file (browsertime.har) in browsertime-results/www.sitespeed.io/$date/
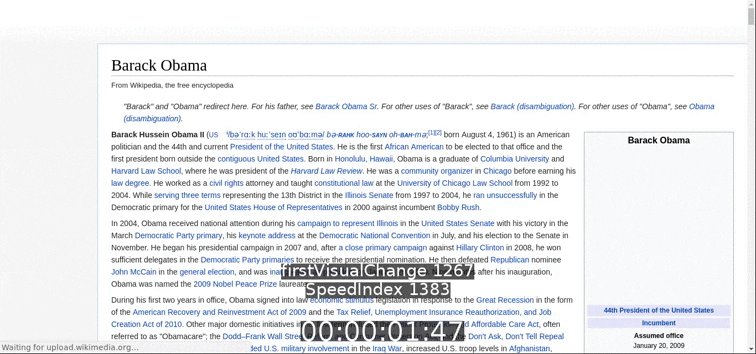
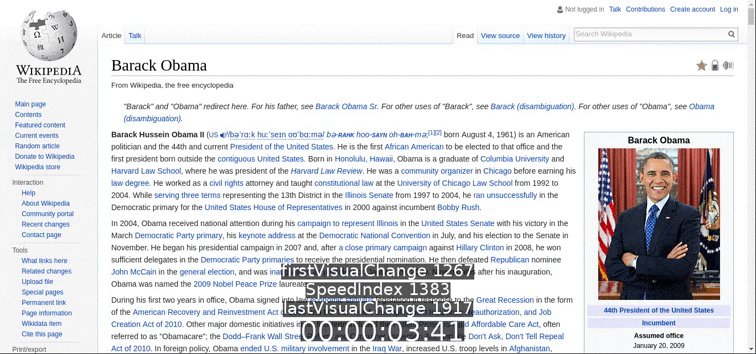
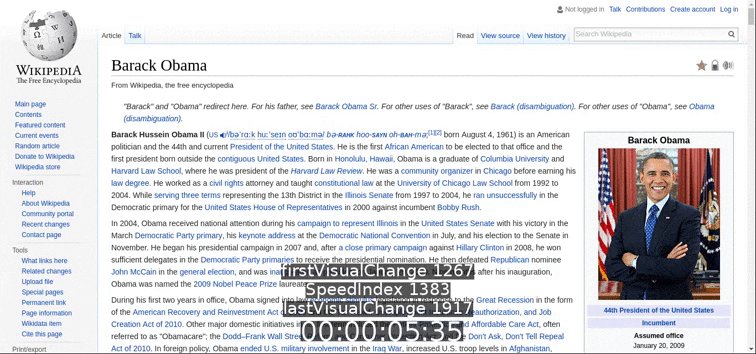
It’s easiest to run our ready-made Docker container to be able to record a video and calculate Speed Index because then you get all dependencies needed for free to run VisualMetrics.
The default video will include a timer and showing when the metrics happens, but you can turn that off using --videoRaw.

You can build and test changes using Docker locally. First build it:
docker build -t sitespeedio/browsertime .
And then just run it:
docker run --shm-size=1g --rm -v "$(pwd)":/browsertime-results sitespeedio/browsertime -n 1 --video --speedIndex https://www.sitespeed.io/
You can throttle the connection to make the connectivity slower to make it easier to catch regressions. The best way to do that is to set up a network bridge in Docker or use Throttle. Read all about it here.
Browsertime supports Chrome on Android: Collecting SpeedIndex, HAR and video! This is still really new, let us know if you find any bugs.
You need to install adb and prepare your phone before you start.
The current version doesn’t support Docker so you need to install the requirements for VisualMetrics yourself on your machine before you start.
If you want to set connectivity you need to use something like Pi Network Conditioner.
browsertime --browsertime.chrome.android.package com.android.chrome https://www.sitespeed.io --video --speedIndex