
Compare makes it easy to find regressions by comparing your HAR files. Test it out https://compare.sitespeed.io or look at the video.
We couldn’t built compare without the support or inspiration from the following people:
If you like our project, please give them also some extra love :)
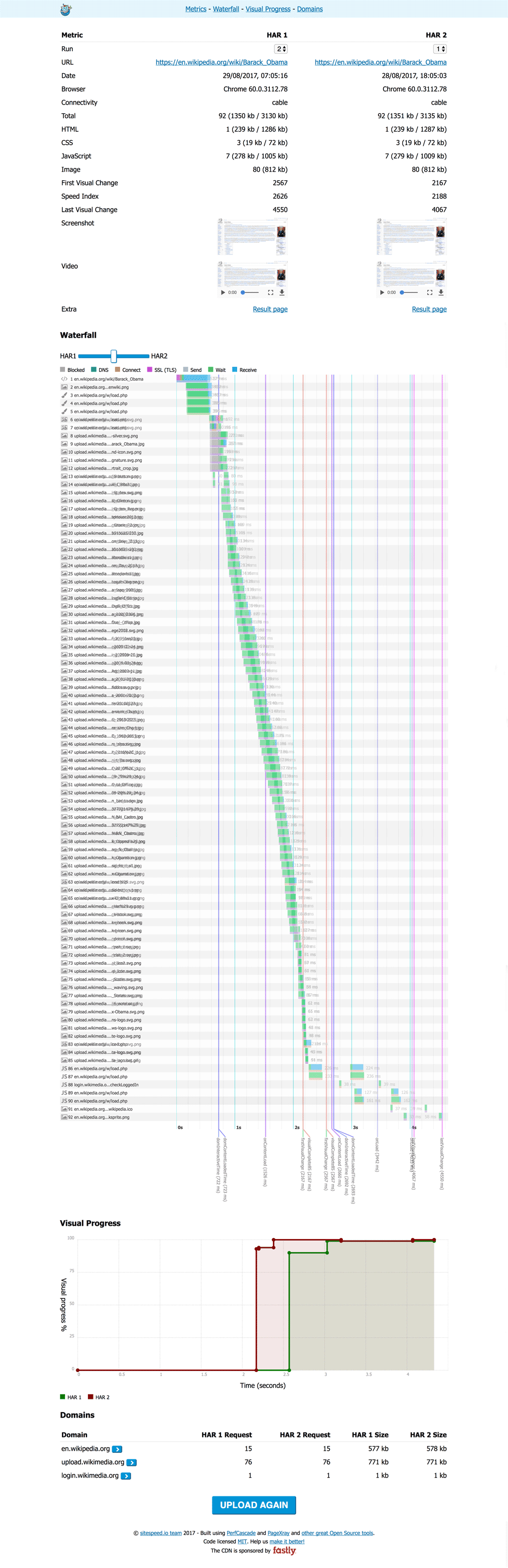
Compare two different HAR files and the result will look something like this:

As long as your HAR files follow the HAR specification you can use them in Compare. Standard HARs will give you some basic functionality and HARs from WebPageTest and sitespeed.io will give you more.
For all HARs we will show the waterfall (using PerfCascade) and statistics for the page (using PageXray).
If you add a WebPageTest HAR we will show SpeedIndex and FirstVisualChange and if you used Chrome to collect CPU stats, we will show that too. You will get some extra sugar if your HAR is from WebPageTest! Do you have something else that we should add? Create an issue or send a PR!
If you want even more sugar, you should use HAR files from sitespeed.io or Browsertime: SpeedIndex, FirstVisualChange, LastVisualChange and a graph for VisualProgress.
If you deploy your result from your sitespeed.io run to a server and use –resultBaseURL when you run sitespeed.io, we will also pickup the screenshot, video and a link to the result page.
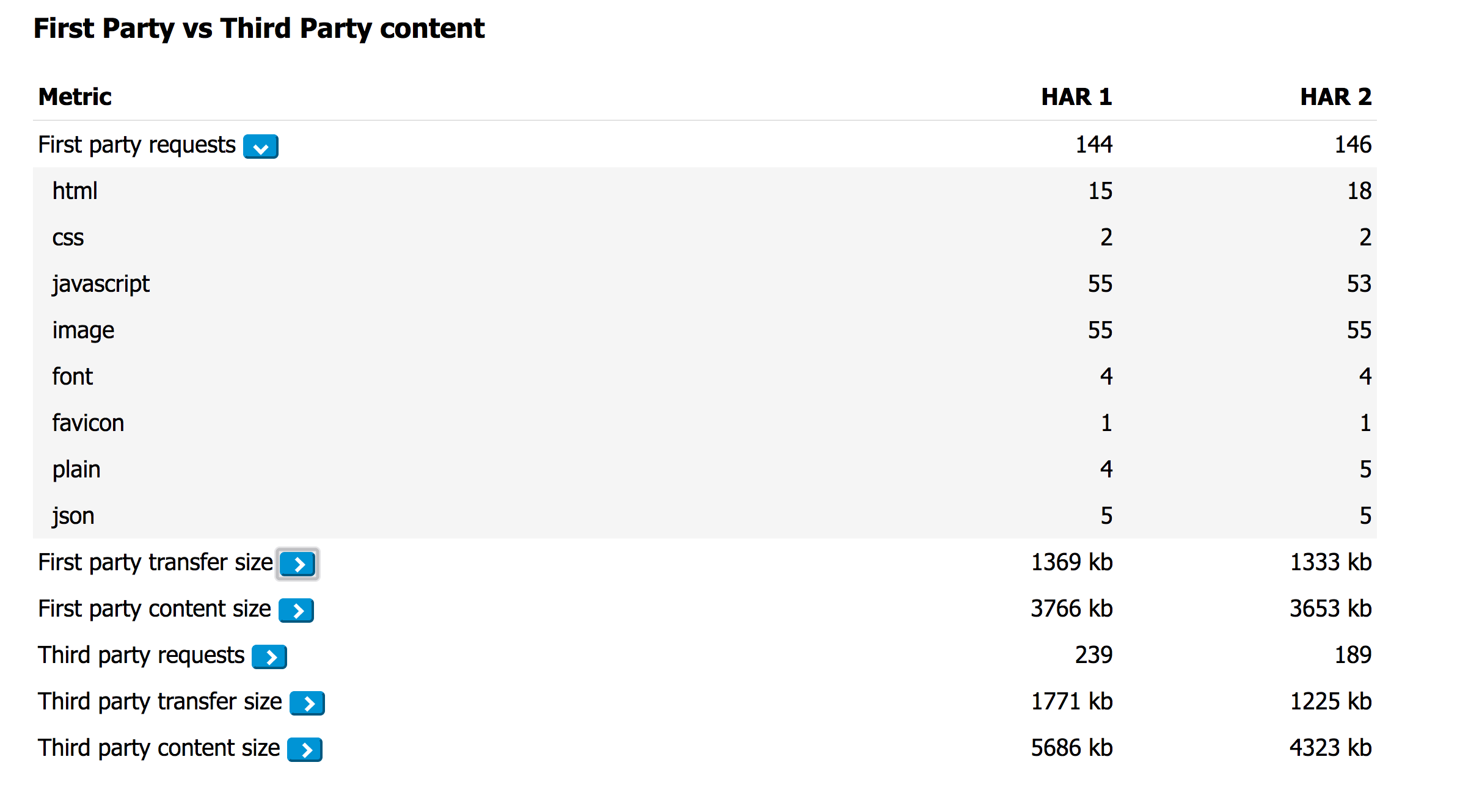
If you also run with –firstParty (adding a regex that show which assets that are first/third parties) we will will show data grouped by party.

You can either upload two HAR files (drag/drop) or give the URL to two URLs hosted online.
If you host your sitespeed.io result pages, you can copy/paste the URL to a page or to a specific run and Compare will automagically find the URL to the HAR file.
Send us a PR/create an issue. If you have big change coming up, please discuss it with us in an issue first.
Deploying your own version is easy:
git clone git@github.com:sitespeedio/compare.gitcd compare && npm run buildIf you deploy your own version: please keep the original logo and the link to the project. We have spent a lot of our free time to work on this!