Documentation / Continuous Integration
You can use sitespeed.io to keep track of what is happening with your site by making sure that you don’t break performance best practice rules before you push changes to production. You can leverage budgets to break your build if your page has too many assets, they are too big, or even too slow. You can even use WebPageTest metrics to break a build!
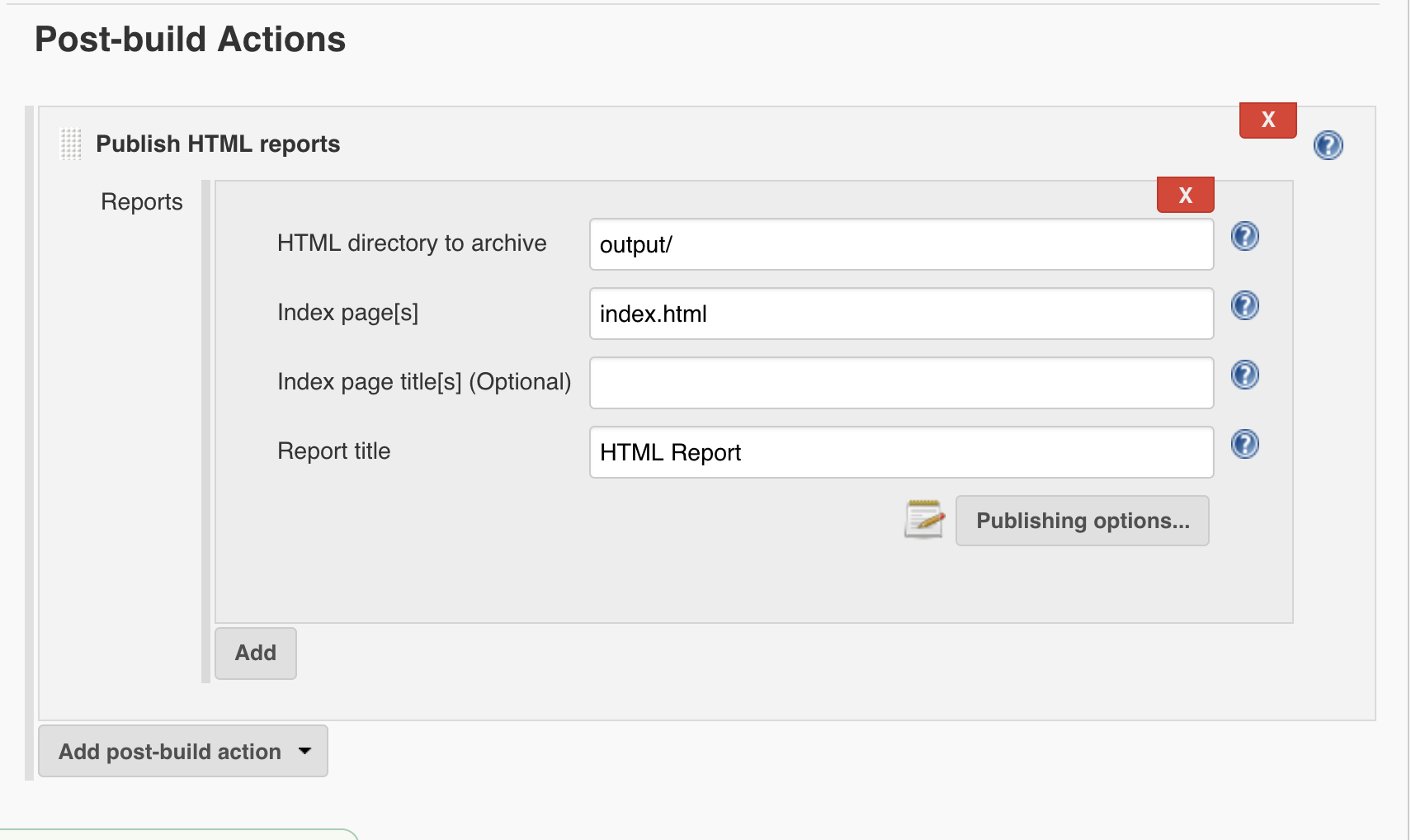
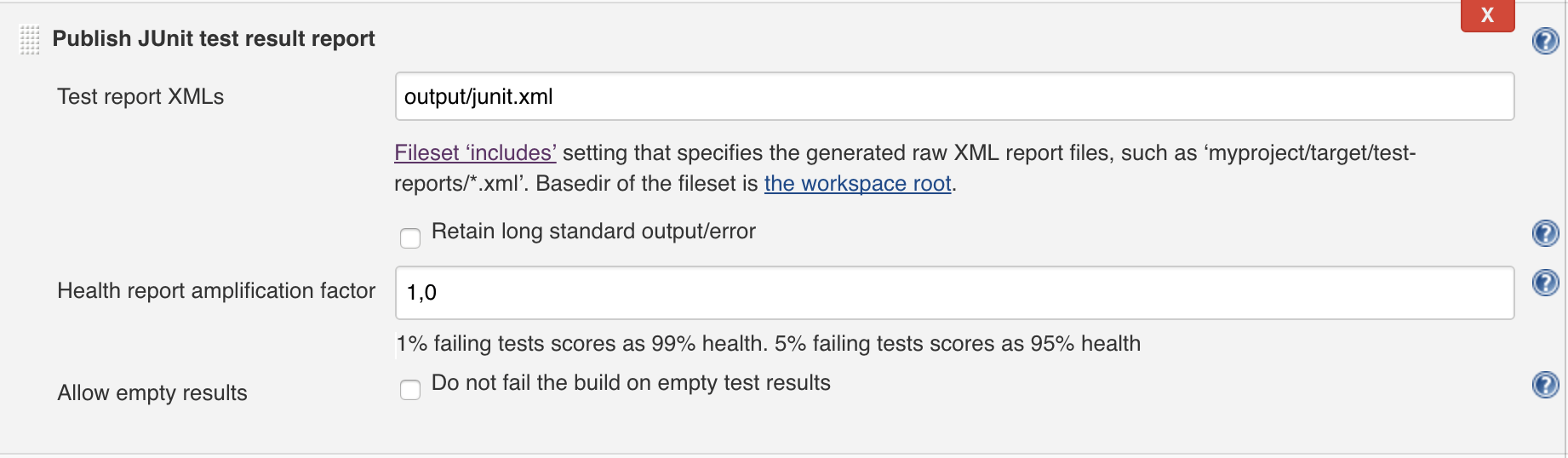
To do this you define your own budget file with rules on when to break your build. This budget will return an error code status after the run. You can also choose to output JUnit XML and TAP reports.
The most convenient way to run in Jenkins is to use the pre-built Docker containers. You can run an installed npm version too, but that method will require additional work as you will need to setup browsers and use the Xvfb plugin to make the browsers run in headless mode. Trust us use the Docker Images you will thank us later. ;-)
docker run -v ${WORKSPACE}:/sitespeed.io sitespeedio/sitespeed.io --outputFolder output https://www.sitespeed.io/ -n 1

The HTML result pages runs Javascript, so you need to change the Jenkins Content Security Policy for them to work with the plugin.
When you start Jenkins make sure to set the environment variable -Dhudson.model.DirectoryBrowserSupport.CSP="sandbox allow-scripts; style-src 'unsafe-inline' *;script-src 'unsafe-inline' *;".
docker run -v ${WORKSPACE}:/sitespeed.io sitespeedio/sitespeed.io --outputFolder output --budget /sitespeed.io/budget.json --budget.output junit https://www.sitespeed.io/ -n 1

Remember that you can also send the metrics to Graphite to keep a closer eye on all metrics over time.
We have an example project for setting up Travis https://github.com/sitespeedio/travis/. You should not try to use timings in your budget, simply because they tend to vary and be highly unreliable. We suggest using metrics that do not vary greatly and will be the same between runs like Coach score or number of requests.
Checkout the grunt plugin.
Checkout Ankit Singhals gulp plugin.